YouTube動画を画像としてキャプチャする方法
このページではChrome画面をキャプチャできるソフトを紹介致します。これらのソフトでChromeの動画或いは画面を簡単に録画、PCに保存できます。
「YouTubeの動画をキャプチャして、画像として保存する方法を教えて下さい。
また、そういうソフトがあれば教えて下さい。」
または
「YouTubeの動画の静止画を保存したいのですが、やり方を教えてください。」
ネットで「youtube キャプチャ」を入力して検索したら、意外にYouTube動画を画像としてキャプチャする方法を尋ねている方がよほど多いです。
実はパソコンでは、パソコン画面をキャプチャするショートカットキーが利用できます。「Print Screen」キーを押したら、パソコンの全画面をクリップボードに保管されます。クリップボードに保管されたイメージを画像ファイルとして保存するには、「ペイント」やフォトショップを開いて貼り付ける必要があります。でも、この方法でYouTube動画をキャプチャする際に操作が結構面倒くさいと感じられる人が多いようです。このページでは、簡単にYouTubeをキャプチャする方法を紹介します。
パソコンでYouTubeをキャプチャする方法
1.ソフトインストール無しでYouTubeをキャプチャ
この方法は大体「Print Screen」キーのショートカットキーと同じです、キーボードの[Alt]キーを押しながら「Print Screen」キーを押すと、現在選択されているウィンドだけのイメージファイルがクリップボードに保存されます。そして、ペイントを起動し、「Ctrl」キーと「V」キーを押すと、ウィンドだけの画像が保存されます。
この方法はYouTube動画をフルスクリーンで再生する場合に向いていると思いますが、再生ウィンドだけをキャプチャしたいなら、下記の方法までご参考ください。
2. プラグインでYouTubeをキャプチャ
ブラウザにYouTubeをキャプチャするためのプラグインをインストールすれば、簡単にスナップショットを撮れます。
Fireshot
Fireshotはウェブページのスクリーンショットをキャプチャするプラグインとして、ページ全体をキャプチャ、目に見える部分をキャプチャ、キャプチャ選択3つの選択肢が利用できます。それに、キャプチャしたページは画像として保存するか、PDFとして保存するか、クリップボードにコピーするかを選択できます。キャプチャしたYouTube画像はPhotoShopなどの編集ソフトで加工することもできます。

Fireshot
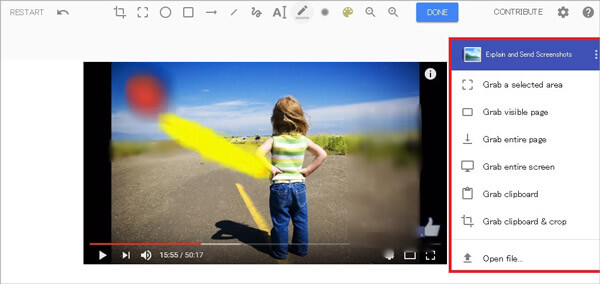
Explain and Send Screenshots
Explain and Send ScreenshotsはFireshotと違って編集機能を備えるスクリーンキャプチャソフトです。選択した範囲、見える範囲、見えていない範囲のキャプチャがサポートされます。それに、キャプチャした画像の部分を移動したり、矢印を描画したり、テキストを入力したり、ぼかしを入れたりするような編集機能でYouTube画像を自由に編集してからブログやツイッターに共有することができます。

携帯でYouTubeをキャプチャする方法
Androidの場合、普通ホームとスリープを同時押せば、再生中のYouTubeを静止画としてキャプチャできます。iPhoneやiPadの場合、ホームとスリープ同時押しでスクリーンショットが撮れます。AndroidもiPhoneも、端末標準搭載機能のスクリーンショット機能でYouTube画像をキャプチャできますが、その後の編集加工は編集アプリを利用すれば、面白い画像が入手できます。
YouTube動画のスクリーンショットを取るには簡単に実現できますが、YouTubeを動画として保存するには高画質でYouTube動画をキャプチャする方法までご参考ください。また、AndroidとiPhoneなど端末の画面をレコードしたいなら、PC/iPhone/Androidでスクリーンを録画する方法をご参考ください。
